-
[HTML] meta tag의 모든것html 2021. 1. 8. 11:53반응형

what is meta tag?
meta tag는 뭘까요? head tag 안에서 사용하는 link, base, style, title등으로는 표현할 수 없는
meta data를 설정하기 위한 tag입니다.meta data는 가장 단순한 정의는 데이터를 설명하는 데이터입니다. 예를 들어 HTML은 데이터입니다. 그리고 HTML의 head tag 안에는 문서 작성자나 문서 요약과 같이 문서를 설명하는 데이터, 즉 메타데이터를 넣을 수 있습니다. 출처
그리고 메타 태그에는 다음과 같은 데이터를 넣을 수 있습니다. 출처

name
name에 값이 있으면 content도 값이 있습니다.
name의 값에 맞는 content를 작성할 경우 적용되는 key:value 형식입니다.-
application-name: 웹 페이지의 서비스의 이름.
-
author: html 제작자.
-
description: 페이지에 대한 짧고 정확한 요약.
Firefox, Opera 등 여러 브라우저는 즐겨찾기 페이지의 기본 설명 값으로 description을 사용합니다. -
generator: 페이지를 생성한 소프트웨어의 식별자.
-
keywords: 페이지의 콘텐츠와 관련된, 쉼표로 구분한 키워드 목록.
-
referrer: html을 가져올 때의 http요청의 referer header를 관리할 수 있습니다. header 자세히
-
color-scheme: 이 사이트가 다크모드를 지원하는지 아니면 라이트모드만 지원하는지를 설정하는 속성.
1. normal: 기본 속성으로, 똑같이 렌더링 합니다.
2. [light | normal] : 라이트모드, 다크모드등을 지원할 때 사용합니다.
3. only light : 라이트 모드만 지원할 때 사용합니다. only dark는 안됩니다.
<meta name="color-scheme" content="dark light"> <!-- dark모드와 light 모드 둘 다 적용 가능 -->
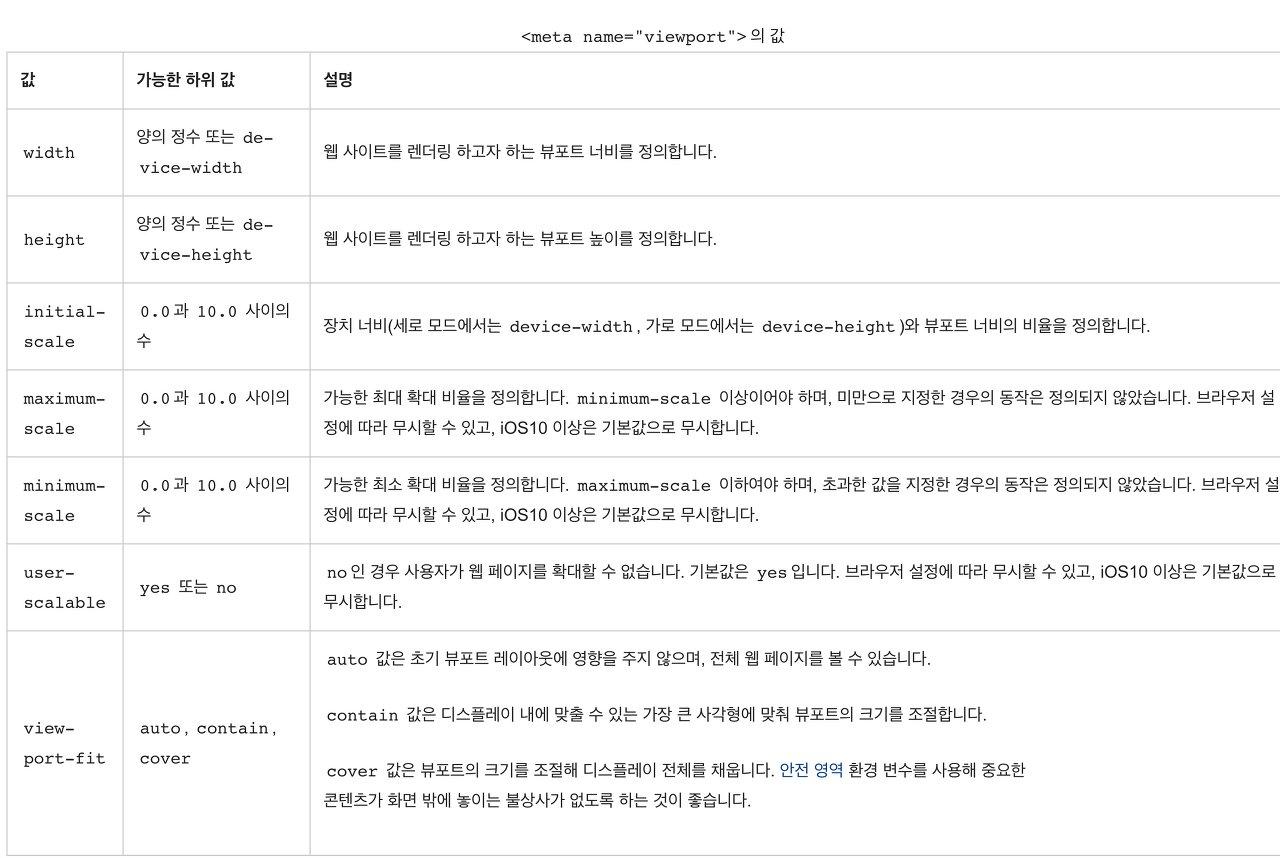
- viewport : 브라우저의 viewport에 대한 설정을 할 수 있습니다. 모바일에서 사용합니다.
양이 너무 많아서 표는 링크로 대체하겠습니다. 중반부에 표로 있습니다. 링크
혹시 몰라서 캡쳐본도 올립니다.
- 이외의 name관련 meta datas 링크
http-equive
특정 http header를 지정합니다.
-
content-security-policy
현재 페이지의 콘텐츠 정책을 정의할 수 있습니다. -
content-type
지정할 경우, content 특성의 값은 반드시 "text/html; charset=utf-8"이어야 합니다. -
default-style
기본 CSS 스타일 시트 세트의 이름을 지정합니다. -
x-ua-compatible
지정할 경우, content 특성의 값은 반드시 "IE=edge"여야 합니다. -
refresh
content에 양의 정수 값을 설정한 경우, 페이지를 다시 불러오기 전까지의 초 단위 대기시간을 설정할 수 있다.
content가 양의 정수 값을 가지고 그 뒤를 ;과 url=과 유효한 URL이 뒤따른다면, 해당 URL로 이동하기 전까지의 초 단위 대기시간을 설정할 수 있다.
charset
페이지의 문자 인코딩을 선언합니다. 거의 다 utf-8으로 설정합니다.
반응형'html' 카테고리의 다른 글
html async script defer script (0) 2020.12.27 -