-
Vanilla Js로 react랑 비슷하게 코딩하기javascript 2021. 1. 1. 14:57반응형
서론
글을 시작하기 전에, 제목을 보고 이곳에 들어온 사람들이 많을 것이다.
솔직하게 말하자면, 과장된 것 같다.
개발자가 아직 아닌 개발자를 희망하는 사람이니, 그 점 참고하고 읽어주길 바란다.
피드백과 훈수는 언제나 환영이다.❤
그럼, 이제 왜 제목을 저렇게 지었는가? (스토리 읽기 싫으면 밑에 것은 건너뛸 것을 추천)
어떻게 알았는가?
이제 react 같은 library를 보면, component를 나눠서 개발 하는 것을 볼 수 있다.
그리고 그걸 어디서든지 끌고 와서 사용 할 수 있게 한다는 것, 난 이게 너무 편리했다.
하지만, 인생을 살다가 보니 언제든지 react만 사용할 수 있는 것은 아니였다.
CRA가 아닌 custom webpack으로 bundling을 해야하는 날도 있듯이
기본 html, js를 사용해야 하는 일이 생긴 것이다.
내 손가락과 신체 리듬은 react에 맞춰져 있다. 그래서 react스럽게 html,js로 코딩하는 법을 찾다가 짜란! 잭팟. custom components와 shadow dom을 알게 되었다.
그래서 이게 뭔데?
음...간단하게 말하자면 js로 html에서 사용하는 element들을 만들어서,
html에서 쓸 수 있게 해준다..가 된다. 물론 element는 기존의 html들로 만든다.
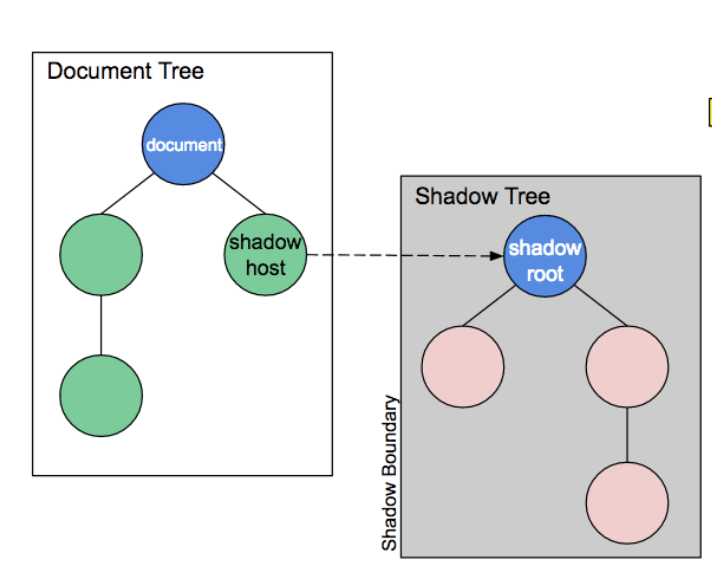
shadow dom은 우리가 webpack을 사용하는 이유와 비슷하다.
webpack을 쓰는 이유는 bundling의 기능을 한다. 다른 파일에 있는 같은 변수가 함수명
을 사용하면 파일을 끌어 올 때, 에러가 발생할 수 있으므로, 파일명을 바꿔주는데, css에서도 class명이나 id명이 변할 수 있다. 따라서, shadow dom이라는 dom과는 다른 부분에 새로운 dom을 생성해 준다고 생각하면 편하다.
출처: https://miro.medium.com/max/1424/1*vb3-5n48rHq55qQzAN67qA.png
어떻게 사용해?
사용법은 간단하다.

이런 형태의 html 파일을 생성했다고 하자.
저기 head에 script file을 불러 오게 된다.
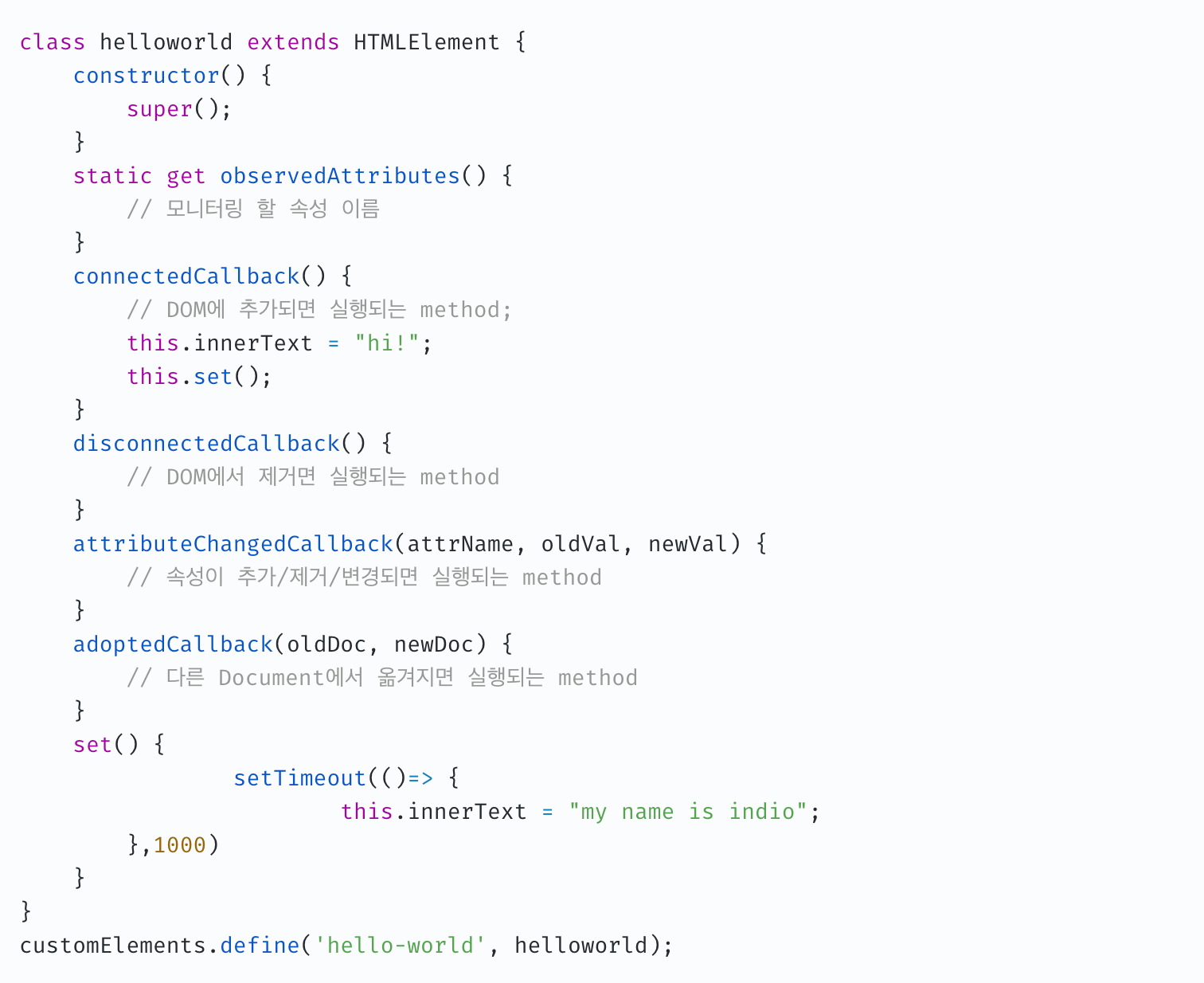
이런 코드를 짜고 난 후에 html을 실행시켜 보면,
맨 처음에 hi!라고 뜨던 글씨가 1초 후에 my name is indio라고 바뀌는 것을 알 수 있다.
하지만 우리가 원하는 것은 이게 아닐꺼라고 생각한다.
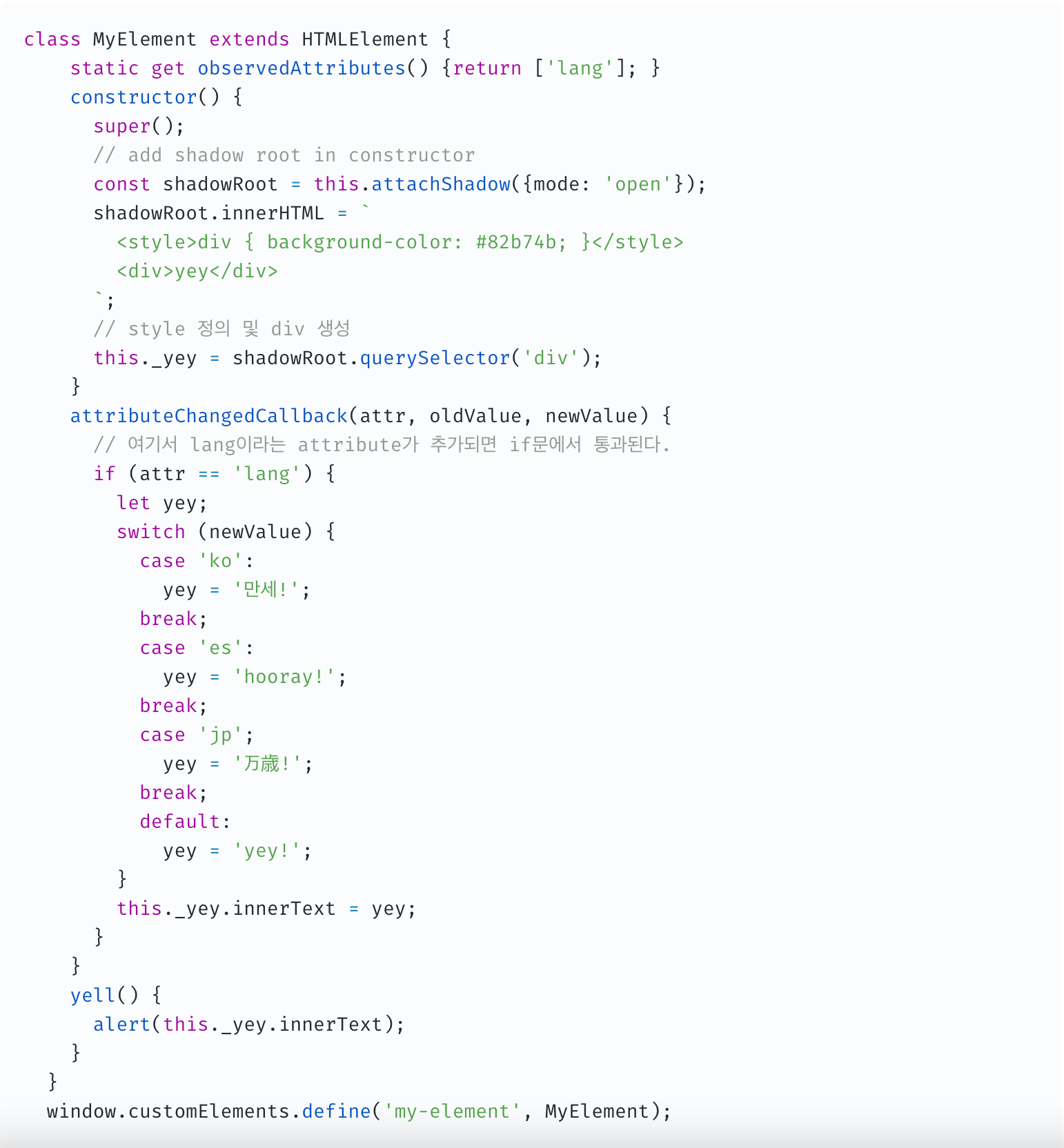
이쁜 UI를 만드려면 shadow dom을 써야한다.
저런 형식으로 style과 html을 생성하여 만들 수 있다.
후기
개인적으로 좋은 기능을 알았다고 생각하며, 바닐라 js로도 이런 코딩을 할 수 있구나에
대해 엄청난 성취감을 얻었다.출처
공부 출처 : https://kyu.io/%EC%9B%B9-%EC%BB%B4%ED%8F%AC%EB%84%8C%ED%8A%B81-keep-calm-and-usetheplatform/
반응형'javascript' 카테고리의 다른 글
progressive Server Side Rendering (0) 2021.01.04 pwa 생명주기 (0) 2021.01.02 Event Capturing, Event Bubbling (0) 2021.01.01 javascript 변수 메모리 할당 (0) 2020.12.31 pwa cache pattern (0) 2020.12.29