-
what is webpackjavascript 2021. 1. 6. 09:39반응형

🙇♂️ 서론 🙇♂️
이 글은 개발한지 1년이 된 예비 주니어 개발자가 쓴 글로 오류가 있을 수 있습니다.
문제가 있거나 수정했으면 하는 부분은 댓글로 알려주시면 감사하겠습니다.what is webpack
webpack은 javascript file들을 dependency에 따라서 파일을 모아 주는 번들러 입니다.
why we use webpack?
그럼 우리는 왜 웹팩을 사용하는 것일까요? 이유는 단순합니다.
브라우저 입장에서 여러개의 파일을 다운받는 것은 매우 부담스럽고, 무겁습니다.
그래서 webpack은 엄청나게 많은 파일들을 적은 수의 파일로 묶어서 넘겨 주는 것입니다.webpack의 장점
webpack말고도 gulp나 다른 여러가지 번들링 툴들이 있는데 우리는 왜 굳이 webpack을 사용하는 것 일까요? 이유는 2가지 정도 있습니다.
1. dependency에 따라서 파일을 나누어 준다.
2. 위의 장점을 가진 툴 중 가장 빠르다.webpack 사용법
초기
우선 프로젝트에 webpack을 npm으로 다운받는다.
그리고 webpack.config.js 안에 다음과 같은 것들을 작성한다.entry
webpack을 적용 할 폴더를 지정하는 속성으로써, 다음과 같이 사용한다.

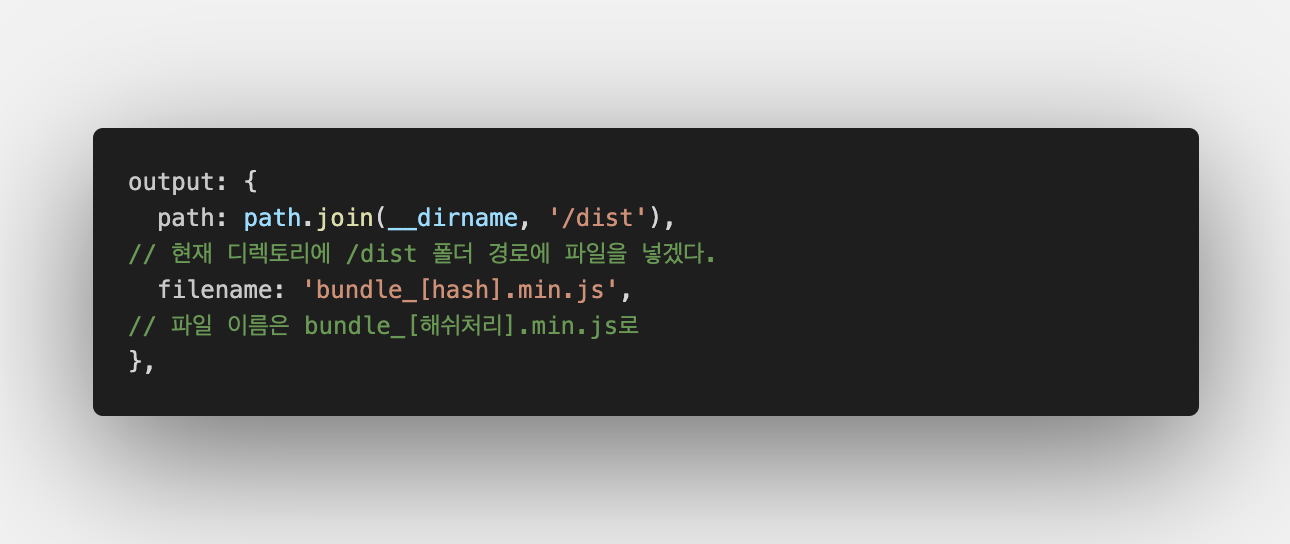
output
webpack을 적용한 후에 어떤 폴더로 나오게 할 것인지 정하는 속성이다. 다음과 같이 사용한다.

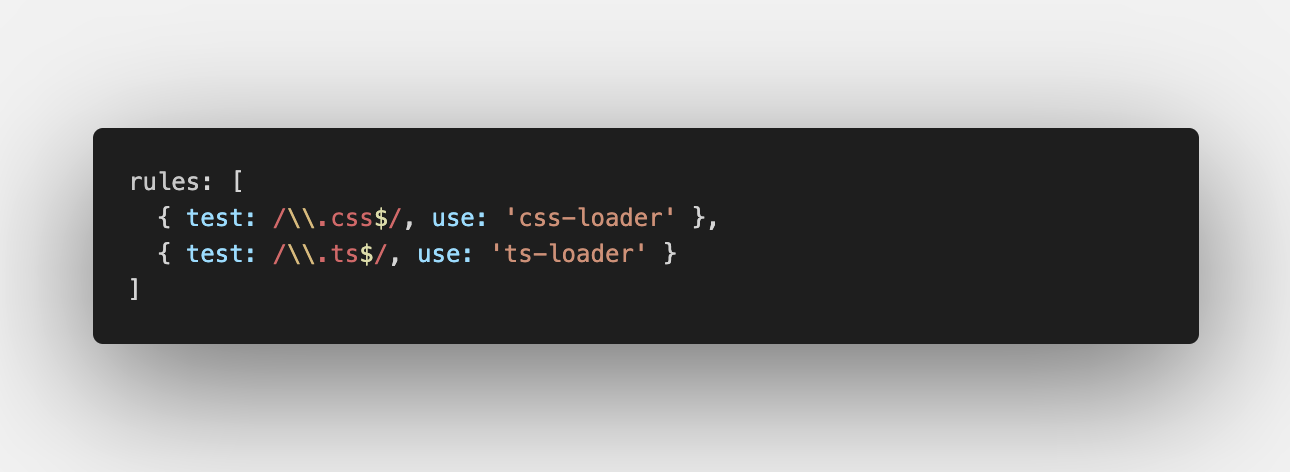
loader
webpack이 js와 json만 알아먹는다는 단점을 보완하기 위한 속성.
다른 파일들 번들링 하기 위한 로더를 각 파일 확장자 마다 지정해 줄 수 있다.
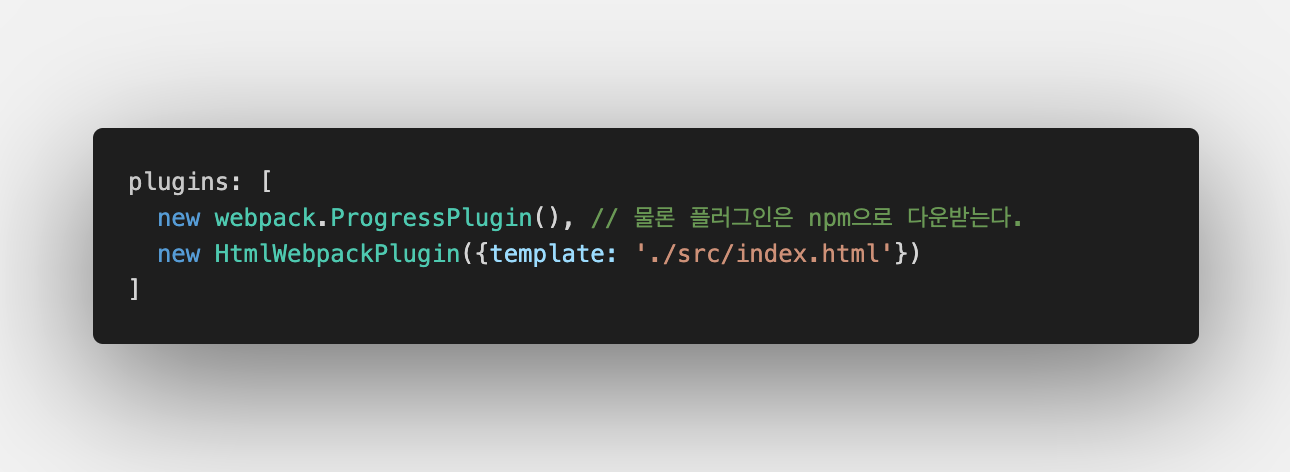
plugins
plugins는 loader 이외의 역할을 수행하는 말 그대로 플러그인이다. 다음과 같이 사용한다.

mode
webpack에는 여러가지 모드들이 있다. 실제 배포용인지, 개발용인지 같은 모드들이 있는데,
그 모드들을 어떤 모드를 이용해서 bundling 할 것인지 지정해 주는 속성. 다음과 같이 사용한다.
출처
https://nesoy.github.io/articles/2019-02/Webpack
https://webpack.js.org/반응형'javascript' 카테고리의 다른 글
[javascript] this binding (0) 2021.01.10 표현식과 문 (0) 2021.01.06 axios intercepter를 이용한 error handling (0) 2021.01.05 npm install과 버전문제 (0) 2021.01.04 progressive Server Side Rendering (0) 2021.01.04